Android ThingsをRaspberry Pi 3にインストールする
Android Thingsとは
Android ThingsはGoogleのIoT向けのプラットフォームとして発表されました。開発者は、このプラットフォームとAndroid API、様々なGoogleのサービスを利用することで各種のスマートデバイスを開発することができます。

Android Thingsを動かすことができるハードウェア
ハードウェアの一覧はこちらにあるとおり、以下の4つです。
- NXP Pico i.MX7D
- NXP Pico i.MX6UL
- NXP Argon i.MX6UL
- Raspberry Pi 3
日本での手に入れ易さを考えると、現実的にはRaspberry Pi 3一択かもしれません。
Raspberry Pi 3を準備する
Raspberry Pi 3本体が必要なのは当然ですがその他にも幾つか揃えなければならないものがあります。Raspberry Pi 専用のタッチパネル付きの液晶が手に入ればそれが一番ですが、HDMI出力が可能なのでPCのディスプレイなどで代用することもできます。今回はPCのディスプレイを使うことを前提としています。
- Raspberry Pi 3本体
- MicroUSB端子から5V2.5A以上(3Aならなお良し)が供給できる電源アダプタ
- 8GB以上のマイクロSDカード
- HDMIケーブル
- USBキーボード
- USBマウス
Raspberry Pi 3にAndroid Thingsをインストールする
それではRaspberry Pi 3にAndroid Thingsをインストールしてみましょう。手順は以下の通りです。
すでにRaspbianなどでRaspberry Pi 3を使っている人であれば特にハマることもなく進めることができるかと思います。
1. Android Thingsのシステムイメージを作成する
Android Thingsのシステムイメージは (Android Things Console)https://partner.android.com/things/console で作成します。初めてAndroid Things Consoleにアクセスしたときは規約に同意を求められるので内容を確認して問題がなければ同意します。
規約に同意すると次の画面が表示されるので「CREATE A PRODUCT」ボタンをクリックします。

ProductNameに何かしら判別できる名前を入力し、SOM typeはRaspberry Pi3 を選択してほかはそのままで下の「CREATE」ボタンをクリックします。

しばらくすると次の画面に変わるので「FACTORY IMAGES」タブをクリックします。

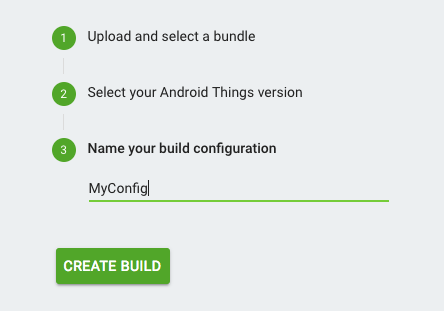
「1. Upload and select a bundle」はEmpty bundleを選択したまま「NEXT」をクリックします。
「2. Select your Android Things version」はlatestのものを選択します。今回は一種類しか表示されなかったのでそのまま「NEXT」をクリックします。
「3. Name your build configuration」には今回の設定を判別できる名前を入力し、「CREATE BUILD」ボタンをクリックします。

しばらくするとイメージファイルが完成し、ダウンロード可能になります。「Download」をクリックしてダウンロードします。ZIPファイルがダウンロードされるので解凍しておきます。

2. microSDカードにシステムイメージを書き込む
ダウンロードしたZIPファイルを解凍したら iot_rpi3.img というファイルができたはずです。これがイメージファイルになるのでDDコマンドでマイクロSDカードに書き込みます。
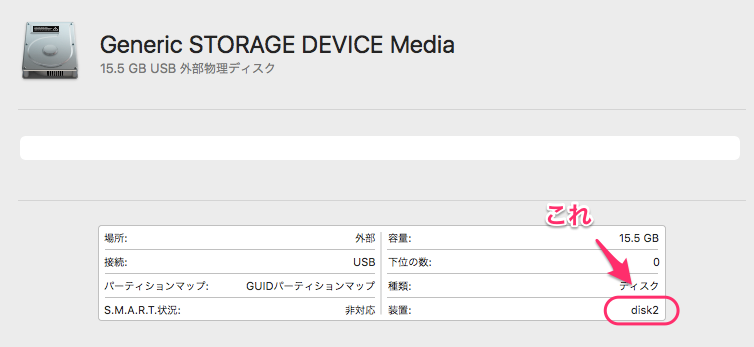
$ sudo dd bs=1m if=iot_rpi3.img of=/dev/rdisk2
of= で指定するデバイス名は環境に合わせて変更する必要があります。macOSであればディスクユーティリティで確認するのも良いでしょう。

書き込みは時間がかかるのでコーヒーでも飲みながら待ちます。しばらくすると以下のような表示がでて完了です。
4352+0 records in 4352+0 records out 4563402752 bytes transferred in 316.186078 secs (14432649 bytes/sec)
Raspberry Pi 3にSDカードを挿入して起動する
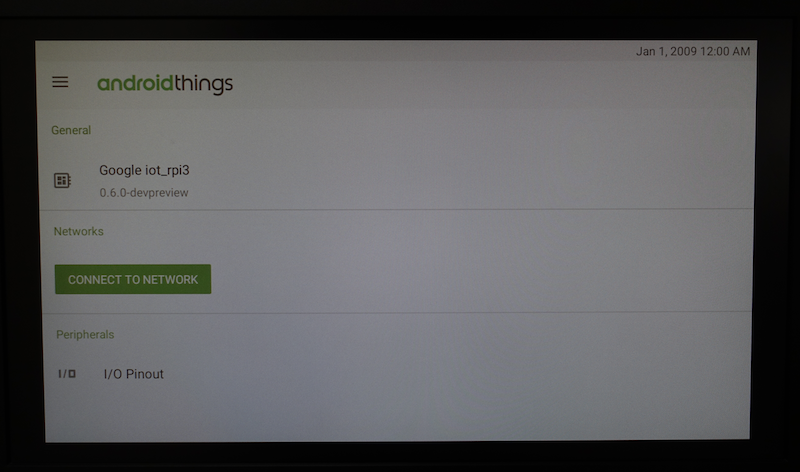
先ほどシステムイメージを書き込んだマイクロSDカードをRaspberry Pi 3のカードスロットに挿入して電源を入れます。ブートアニメーションがしばらく表示されたあと起動します。次のような画面になれば無事起動完了です。

【Unity】C#で乱数を生成する
UnityではRandomクラスは.NET FrameworkのSystemではなく、UnityEngineの中にあるため微妙にメソッドが異なる模様(Nextメソッドが使えない)
0〜1.0までの浮動小数点(float)を得る
float value = Random.value;
XからYまでの整数(int)を得る
整数の場合、第2引数で与えた値は返ってくる範囲には含まれません(exclusive)。
int value = Random.Range(X, Y + 1)
XからYまでの浮動小数点(float)を得る
浮動小数点の場合、第2引数で与えた値は返ってくる範囲には含まれます(inclusive)。 整数の場合と異なるので要注意です。
float value = Random.Range(X, Y)
ホームページにfaviconを設定する
久しぶりにファビコンの設定をしようと思ったらどうやら shortcut を指定するのはよろしくないということを聞いたので整理してみました。
<link rel="shortcut icon" href="/images/favicon.ico">
これはすでに時代遅れだった・・・
ico形式の場合
linkタグのrel要素に icon を指定する。 shortcut は不要です。
<link rel="icon" href="/images/favicon.ico">
pngやgif形式の場合
IE11以上や最近のブラウザ(Edge、Chrome、Safariなど)ではPNG形式やGIF形式のファ像をfaviconに設定することが可能です。type属性で画像形式を指定します。
<link rel="icon" type="image/png" href="/images/favicon.png">
<link rel="icon" type="image/gif" href="/images/favicon.gif">

