Bootstrap を使って画像をレスポンシブに表示する
はじめに
本記事では Bootstrap3 を使った時に、画像をレスポンシブに表示する方法と、レスポンシブに表示しつつセンターに表示される方法を解説します。
Bootstrap で画像をレスポンシブに表示する
img 要素に img-responsive クラスを指定すると、画像がレスポンシブ対応となり、親の要素に合わせて拡大縮小されます。
<img src="image.jpg" class="img-responsive">
img-responsive クラスですが、BootstrapのCSSファイルで以下のように定義されています。
.img-responsive {
display: block;
height: auto;
max-width: 100%;
}
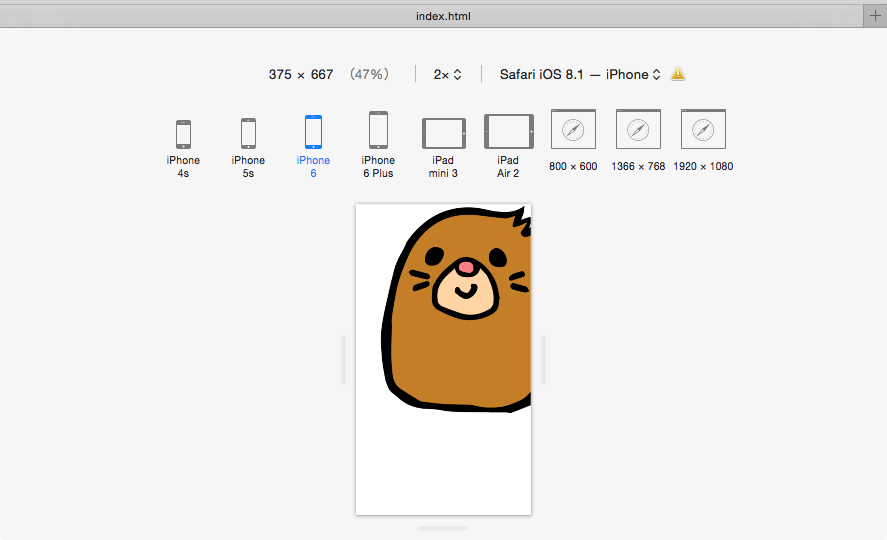
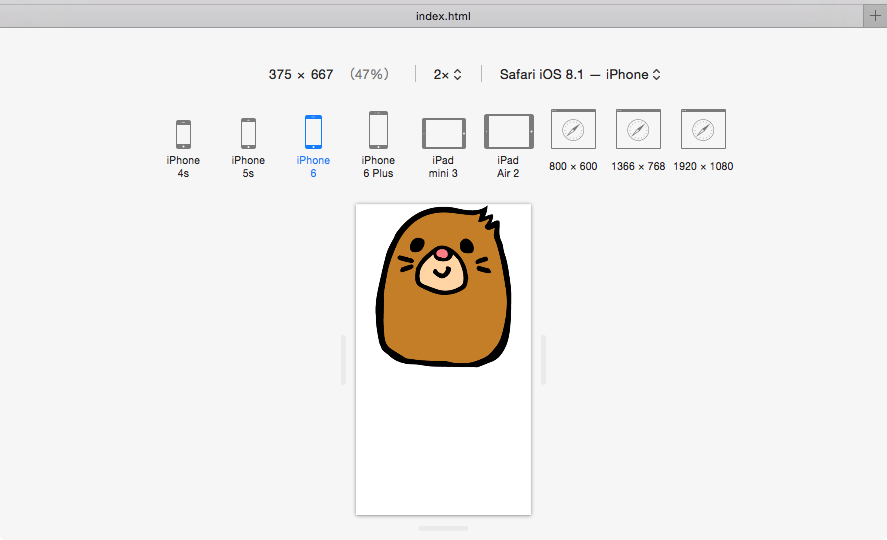
before & after
before


after


画像をレスポンシブに表示しつつセンタリングする
img-responsive クラスでレスポンシブ対応した画像を中央に表示したい場合は、img-responsive クラスと合わせて center-block クラスを指定します。center-block クラスはブロック要素を中央寄せするクラスです。
<img src="image.jpg" class="img-responsive center-block">
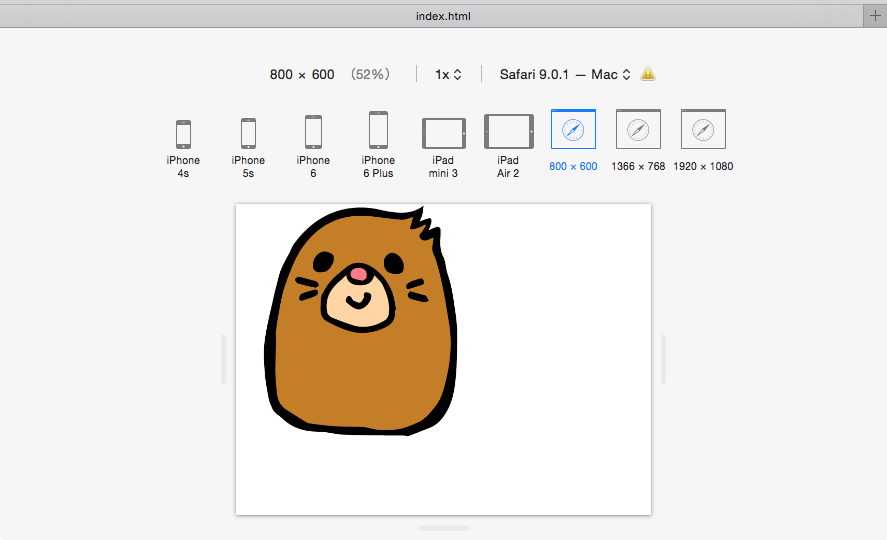
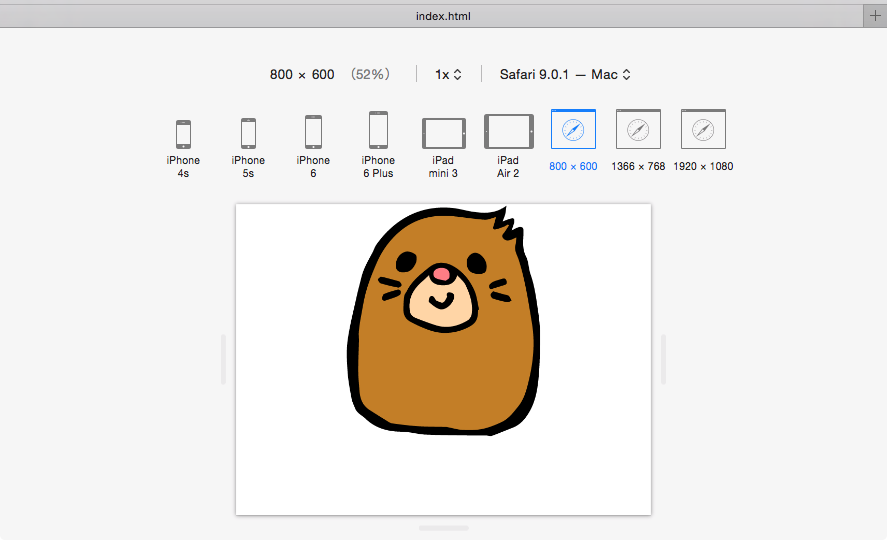
before & after
before

after

まとめ
Bootstrap3 で画像をレスポンシブ対応する場合は img 要素に img-responsive クラスを、レスポンシブ対応しつつセンタリングしたい場合は center-block クラスも指定します。


