Safari 9 のレスポンシブ・デザイン・モードで表示を確認する
はじめに
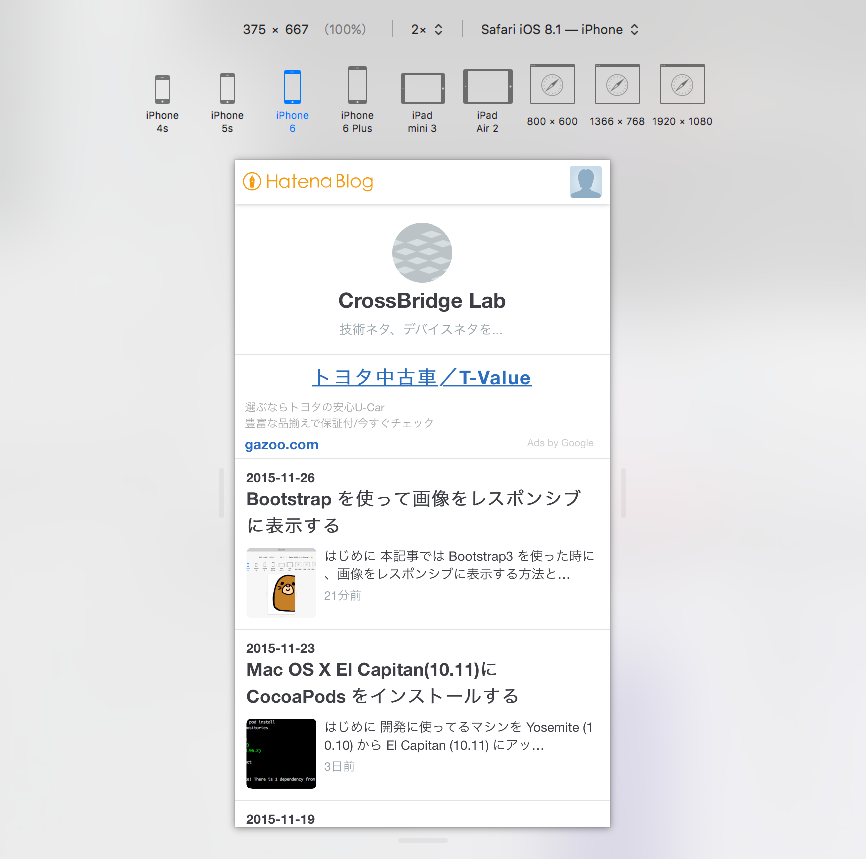
OS X El Capitan の Safari 9 から「レスポンシブ・デザイン・モード」という機能が追加されました。この機能を使えば OS X の Safari を使って iPhone や iPad など複数のデバイスや解像度での表示を確認することができます。

開発メニュー
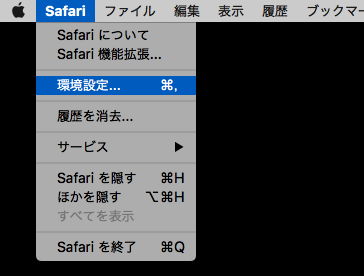
レスポンシブ・デザイン・モードを使うにはメニューバーに開発メニューを表示させる必要があります。まず Safari のメニューから環境設定を開きます。

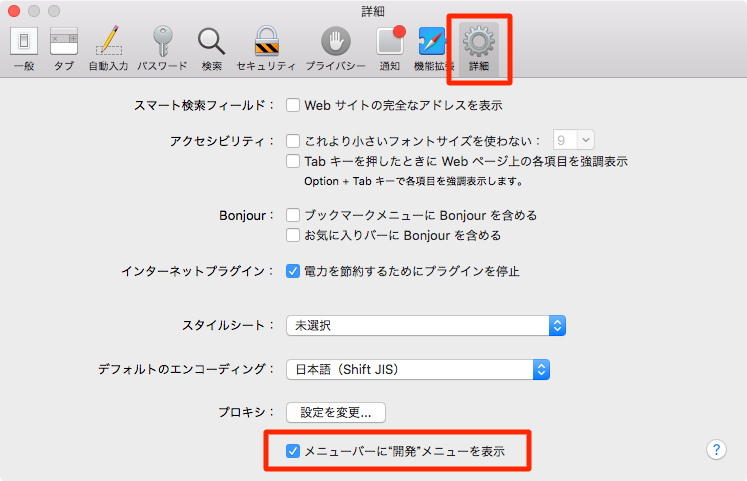
そして詳細タブを選択し、ウインドウの下側にある「メニューバーに"開発"メニューを表示」にチェックを入れます。

これで Safari のメニューバーに「開発」という項目が表示されるようになります。

レスポンシブ・デザイン・モード
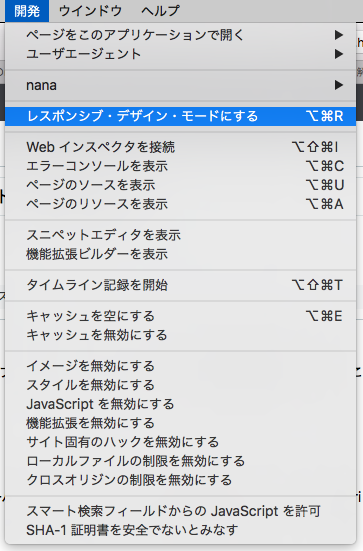
メニューバーに追加された開発の中に「レスポンシブ・デザイン・モードにする」という項目があります。

これを選択すると閲覧中のサイトを解像度を変更したり、ユーザエージェントを偽装して表示を確認することができます。レスポンシブなサイトを開発しているときに便利な機能なので使わない手はありません。

まとめ
OS X El Capitan の Safari 9 から追加されたレスポンシブ・デザイン・モードを使うことで、レスポンシブなサイトを開発しているときに表示の確認を行うのがとても楽になります。