watchOSで動くFlappyBirdもどきを作ってみた
AppleWatchのOSがwatchOS3となりました。watchOS3からSpriteKitが使えるようになり、WKGestureRecognizerというUIGestureRecognizerのwatchOS(WatchKit)版が用意されてタップなどのジェスチャーを取得できることができるようになりました。
で、何かサンプルを作ってみようと思い作ってみたのがFlappyBirdもどき、WatchDeBirdです。

いや、AppleWatchの小さな画面で遊ぶFlappyBirdは特に面白くはないんですけど・・・SpriteKitが使えるようになったのでゲームも作りやすくなりましたよ(良いユーザー体験が得られるかは別として)ということを言いたかったです。
ゲームではなくグラフィカルなUIをSpriteKitで作るのもアリかも?それかwatchOSからジャイロも使うことができるようになったのでWatchならではなゲームなら楽しむことができるかも?
このWatchDeBirdのソースはGithubにアップしています。
【Swift3】@IBDesignableと@IBInspectableを使って枠線あり角丸なUIButtonをStoryboardで設定する
はじめに
枠線を付けて角丸なボタンをアプリで使う場合にコード上から設定する方法と、@IBDesignableと@IBInspectableを使ってStoryboardから設定してリアルタイムに描画を確認する方法を解説します。

コードでUIButtonに枠線を付けて角丸にする
まずはコードで角丸にするにはUIButtonクラスのlayerプロパティのcornerRadiusに値を設定します。値が大きいほど角丸が大きくなります。背景色を設定して角丸にする場面も多いですね。わざわざ画像を用意するまでもないような場合に便利です。
button.layer.cornerRadius = 2.0
次に枠線を付けるにはlayerプロパティのborderWidthで線の幅、borderColorで色を指定します。
button.layer.borderWidth = 1.0 button.layer.borderColor = UIColor.blue.cgColor
このようにOutletを設定してコードから指定するのもよいですが、Storyboardでは見た目が反映されません。ということで・・・
@IBDesignableと@IBInspectableを使ってStoryboardから枠線、角丸を指定する
@IBDesignableと@IBInspectableを使うことでStroyboardからプロパティを設定し、即座にStoryboard上で描画に反映させることができるようになります。
UIButtonクラスを継承したクラスを作成してclassの前に@IBDesignableを付けます。IBDesignableを付けたカスタムViewはStoryboard上でリアルタイムにレンダリングされます。次にStoryboardから設定したいプロパティに@IBInspectableを付けます。
@IBDesignable class BorderButton: UIButton { @IBInspectable var cornerRadius: CGFloat = 0.0 @IBInspectable var borderWidth: CGFloat = 0.0 @IBInspectable var borderColor: UIColor = UIColor.clear override func draw(_ rect: CGRect) { layer.cornerRadius = cornerRadius layer.borderWidth = borderWidth layer.borderColor = borderColor.cgColor } }
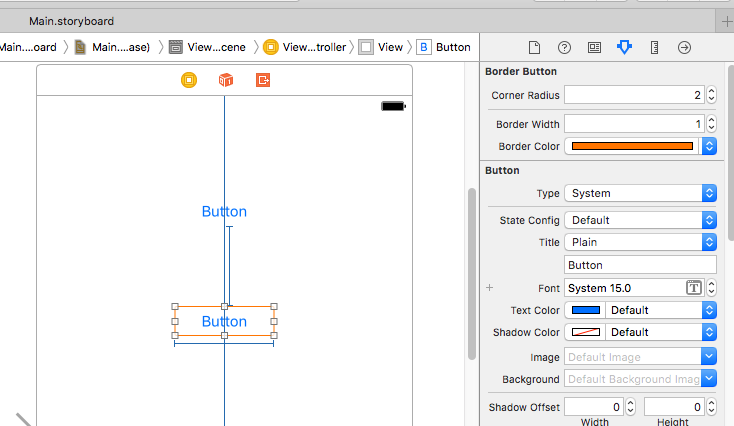
あとはStoryboardでUIViewを配置したのちクラスを先程作成したクラスに変更します。角丸の半径、枠線の幅、色がStoryboardから設定できてどのように描画されるかも分かるようになりました。

今回のサンプルは以下に置いています。
Cocoapodsで導入したライブラリのライセンス表記を行う
はじめに
アプリに外部ライブラリを導入するにはCocoapodsやCarthageを使うかと思いますが、今回はCocoapodsで導入したライブラリのライセンスを設定アプリで表示する方法です。CocoapodsでインストールするとAcknowledgements.plistというファイルが作成されるのでそれをアプリに取り込んで設定アプリで表示するように設定します。

流れ
- SettingsBudleを追加する
- SettingsBudleで
acknowledgements.plistを読むように記述する - Podfileにpod install時に
acknowledgements.plistをコピーするように記述する
1. SettingBudleを追加する
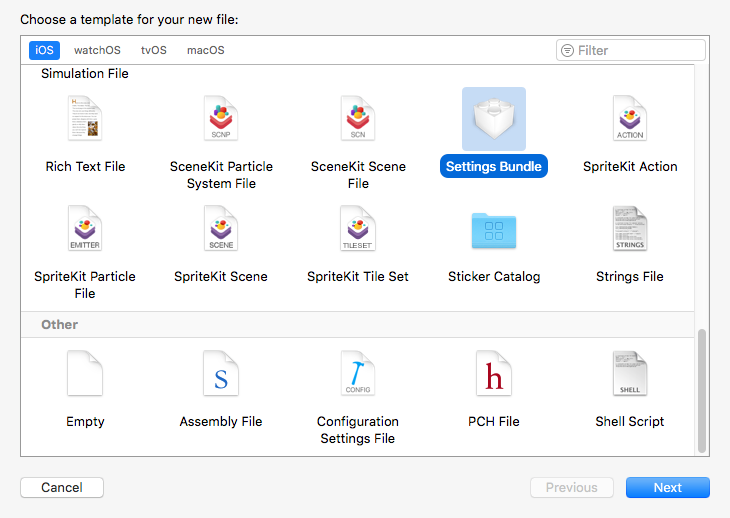
他のファイルの新規作成と同じようにXcodeのメニューから作成します。File -> New -> File... でウインドウを開いてSettings Budleを選択します。

2. SettingsBudleでacknowledgements.plistを読むように記述する
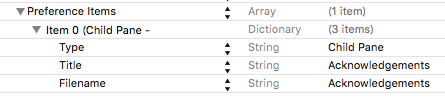
作成したSettingsBundleのPreference Items内に以下を追加します。Titleは設定アプリのセルに表示される文字列なのでライセンスなどにしても良いでしょう。
| Key | Value |
|---|---|
| Type | Child Pane |
| Title | Acknowledgements |
| Filename | Acknowledgements |

3. Podfileにpod install時にacknowledgements.plistをコピーするように記述する
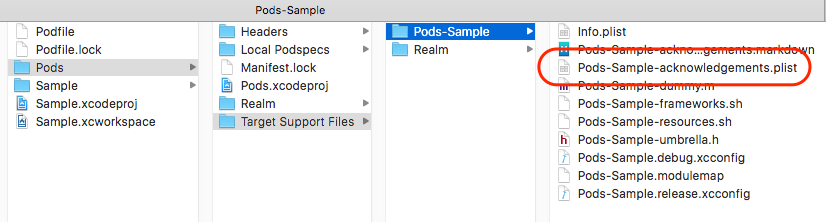
まずはpod installを実行してどこにacknowledgements.plistが作成されているかを確認してみます。

このサンプルでは以下の場所に作成されています。
Pods/Target Support Files/Pods-Sample/Pods-Sample-Acknowledgements.plist
Sampleとなっているところは環境によって異なります。
Pods/Target Support Files/Pods-[Target]/Pods-[Target]-Acknowledgements.plist
作成されたacknowledgements.plistをSettingsBundle内にコピーするPodfileの一例です。SettingsBundleをどこに作成したかによっても変わるので注意してください。
platform :ios, '9.0'
target 'Sample' do
use_frameworks!
pod 'Realm'
end
post_install do | installer |
require 'fileutils'
FileUtils.cp_r('Pods/Target Support Files/Pods-Sample/Pods-Sample-Acknowledgements.plist', 'Sample/Settings.bundle/Acknowledgements.plist', :remove_destination => true)
end
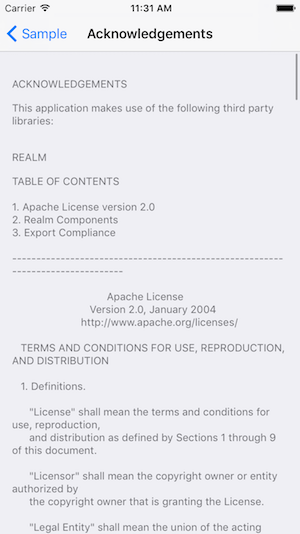
これで実行すると表示されます。