Apple Watch Nike+を買ってみた
どうせ無いだろうと思いつつ行ったAppleStoreで残念ながらApple Watch Nike+の在庫があったので購入してしまいました。
42mmのスペースグレイアルミニウムケースとブラック/クールグレーNikeスポーツバンドです。
開封

開けてみると・・・Designed for athletes by Apple and Nikeと書かれています。

充電器
AppleWatchの充電はLightningでもなければマイクロUSBでもありません。非接触充電になります。購入時に一つケーブルが付属しますがもう一つ買ってオフィスなどに置いておくと充電を忘れたときに安心です。
毎度のことですがApple純正は高い・・・
3000円も出すなら何かサードパーティ製で良いものがないかと探したところ見つけたのがこれ。Series1のために買ってみたところ台座は金属ではないので高級感はないですがお値段以上の質感ではあります。当然Series2でも問題なく使うことができます。
さてSeries2でどれだけ速くなったのか楽しみです。GPSは・・・ジョギングで試してみます。とりあえず先日作ったFlappyBirdもどきを動かしてみよう!?
crossbridge-lab.hatenablog.com
watchOSで動くFlappyBirdもどきを作ってみた
AppleWatchのOSがwatchOS3となりました。watchOS3からSpriteKitが使えるようになり、WKGestureRecognizerというUIGestureRecognizerのwatchOS(WatchKit)版が用意されてタップなどのジェスチャーを取得できることができるようになりました。
で、何かサンプルを作ってみようと思い作ってみたのがFlappyBirdもどき、WatchDeBirdです。

いや、AppleWatchの小さな画面で遊ぶFlappyBirdは特に面白くはないんですけど・・・SpriteKitが使えるようになったのでゲームも作りやすくなりましたよ(良いユーザー体験が得られるかは別として)ということを言いたかったです。
ゲームではなくグラフィカルなUIをSpriteKitで作るのもアリかも?それかwatchOSからジャイロも使うことができるようになったのでWatchならではなゲームなら楽しむことができるかも?
このWatchDeBirdのソースはGithubにアップしています。
【Swift3】@IBDesignableと@IBInspectableを使って枠線あり角丸なUIButtonをStoryboardで設定する
はじめに
枠線を付けて角丸なボタンをアプリで使う場合にコード上から設定する方法と、@IBDesignableと@IBInspectableを使ってStoryboardから設定してリアルタイムに描画を確認する方法を解説します。

コードでUIButtonに枠線を付けて角丸にする
まずはコードで角丸にするにはUIButtonクラスのlayerプロパティのcornerRadiusに値を設定します。値が大きいほど角丸が大きくなります。背景色を設定して角丸にする場面も多いですね。わざわざ画像を用意するまでもないような場合に便利です。
button.layer.cornerRadius = 2.0
次に枠線を付けるにはlayerプロパティのborderWidthで線の幅、borderColorで色を指定します。
button.layer.borderWidth = 1.0 button.layer.borderColor = UIColor.blue.cgColor
このようにOutletを設定してコードから指定するのもよいですが、Storyboardでは見た目が反映されません。ということで・・・
@IBDesignableと@IBInspectableを使ってStoryboardから枠線、角丸を指定する
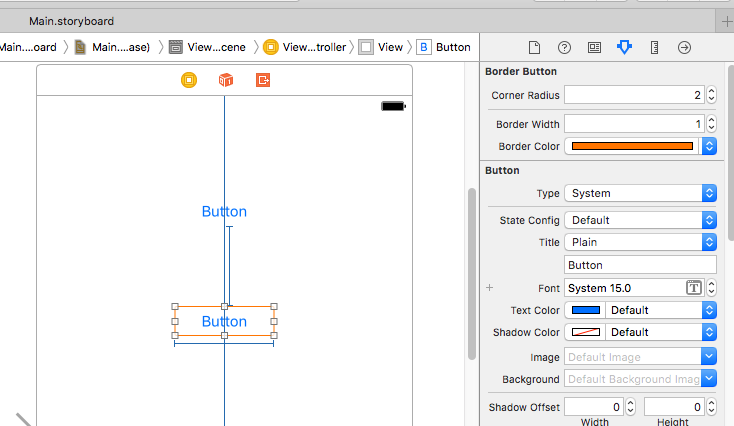
@IBDesignableと@IBInspectableを使うことでStroyboardからプロパティを設定し、即座にStoryboard上で描画に反映させることができるようになります。
UIButtonクラスを継承したクラスを作成してclassの前に@IBDesignableを付けます。IBDesignableを付けたカスタムViewはStoryboard上でリアルタイムにレンダリングされます。次にStoryboardから設定したいプロパティに@IBInspectableを付けます。
@IBDesignable class BorderButton: UIButton { @IBInspectable var cornerRadius: CGFloat = 0.0 @IBInspectable var borderWidth: CGFloat = 0.0 @IBInspectable var borderColor: UIColor = UIColor.clear override func draw(_ rect: CGRect) { layer.cornerRadius = cornerRadius layer.borderWidth = borderWidth layer.borderColor = borderColor.cgColor } }
あとはStoryboardでUIViewを配置したのちクラスを先程作成したクラスに変更します。角丸の半径、枠線の幅、色がStoryboardから設定できてどのように描画されるかも分かるようになりました。

今回のサンプルは以下に置いています。